カテゴリー,

ベクターイラストの作り方(01. 下書き〜ペン入れ)
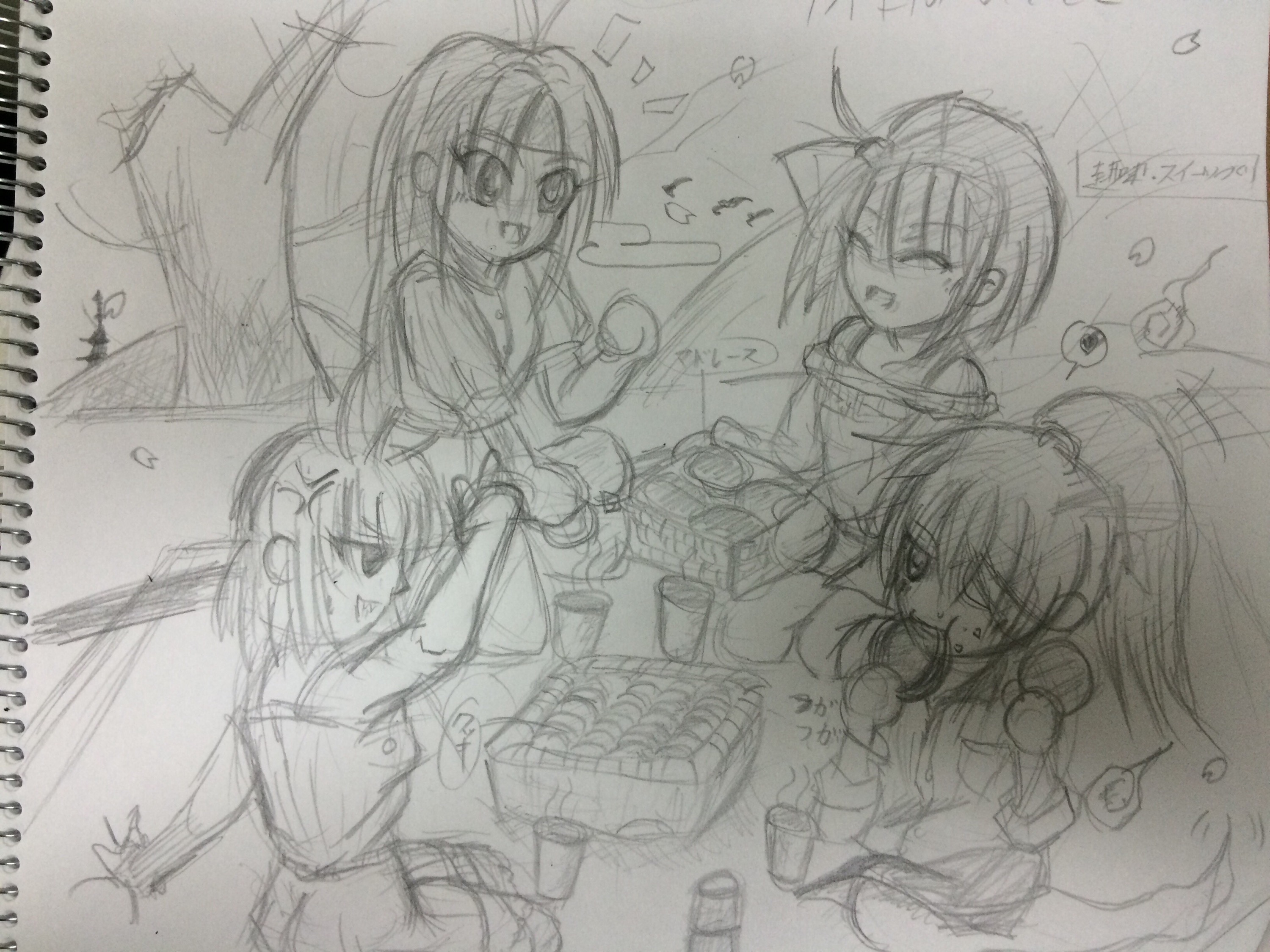
それでは取り掛かっていきます。
ルーズリーフ等の紙面に鉛筆かシャーペン等、
あとで消せる物で描いていきます。
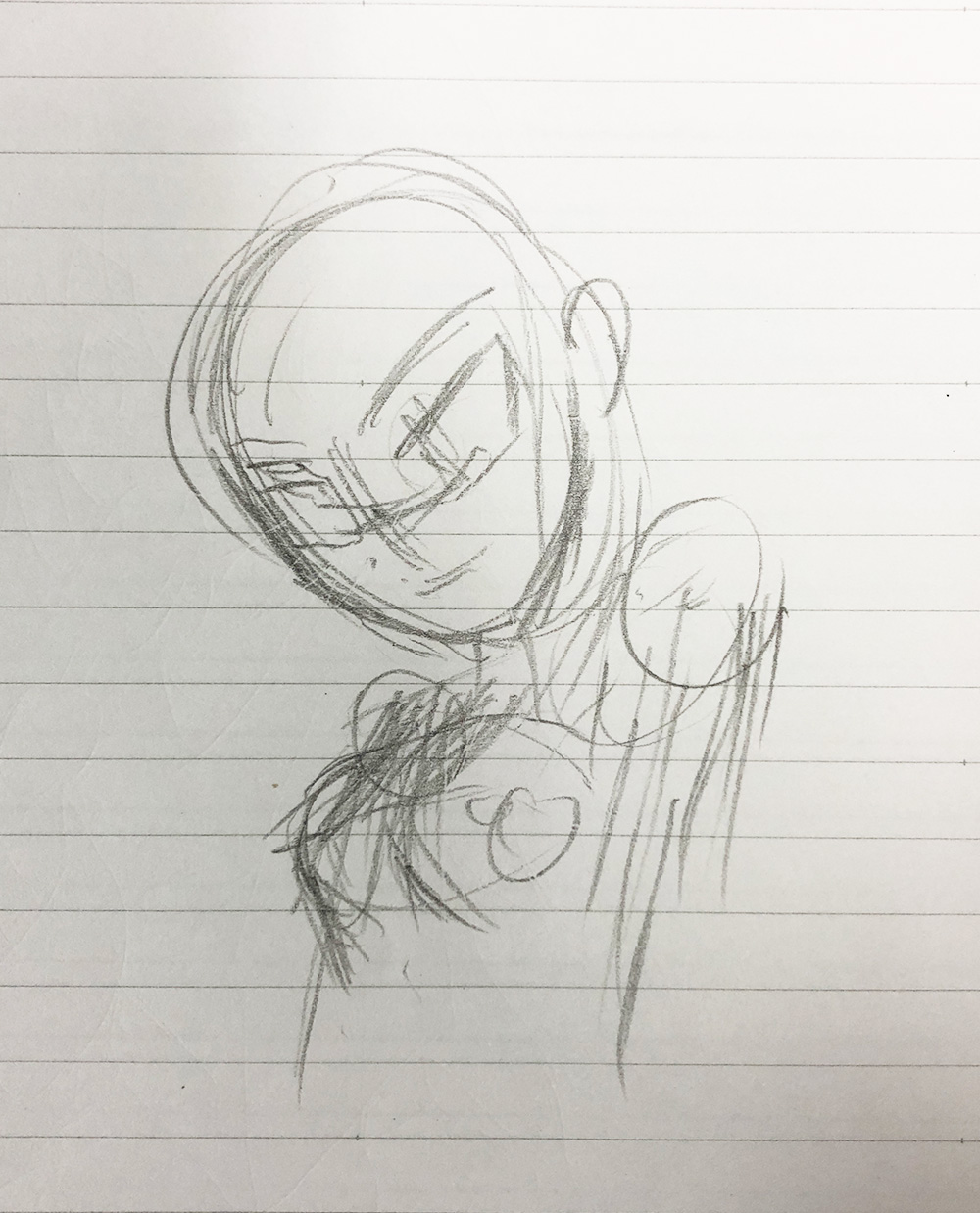
人物の大まかなあたりを入れて・・・・
細かい肉付けをしていきます。
一通り下書きができましたら、
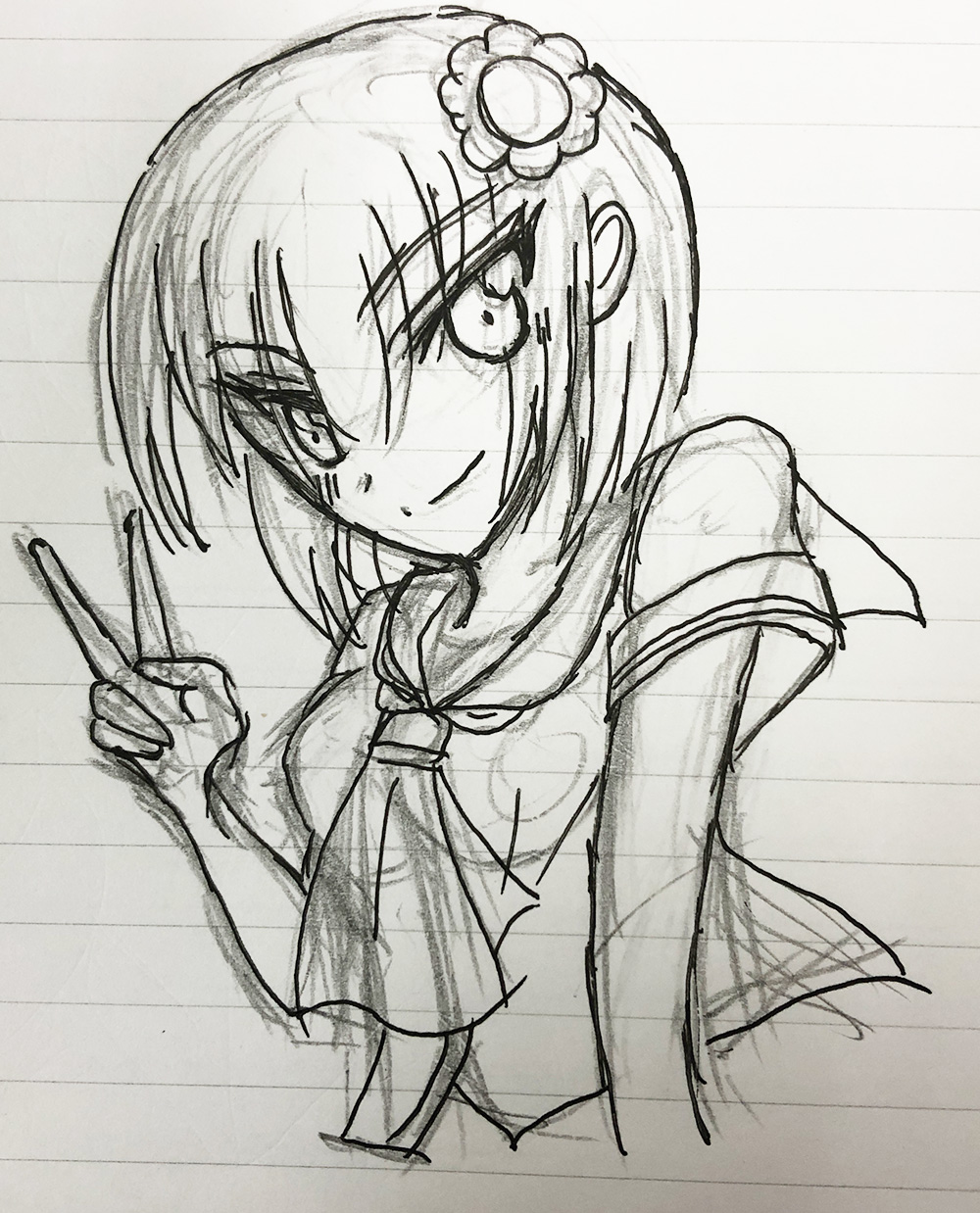
ボールペンなどで上書きします。
(最終的にはIllustratorで描画していくので、この段階ではきっちり描きらなくても大丈夫です。
ソフトで描く時に、線が分かり易ければOKです。)
ペン入れが終わりましたら、消しゴムで下書きの線を消し
下書きの仕上げとします。
・・・・絵心の方は・・・・、まぁ置いといてください・・・(汗)

ベクターイラストの作り方
最近、イラストACにクリエイター登録して、時間のあるときに少しずつ
Adobe Illustratorでベクターイラストを作成してアップしております。
趣味も兼ねて、少しでも小遣い稼ぎができれば・・・・と思って。
(今はまだ全然ですが・・・)
ベクター形式というのは、
アドビ社の有料ソフト「Illustrator」で制作できる、
図形や文字の情報を数値化して記録しているデータ形式で、
メリットとして、画像内のオブジェクトを大きく引き伸ばしても画質が荒くなる事なく、目的に合わせて自在に使用できます。
ベクター形式に対して、
「ラスタ形式」というものがあります。
画像データの多くはこちらの方が多く使用されていますね。
(インターネット上のサイトで掲載されている写真データはこちらになります。)
色や濃度の情報を含めている1pixel(ピクセル)毎の点の多くの並びで構成され、
より美麗な画像の表現が可能になります。
こちらは大きく引き伸ばすと、画像が荒くなってしまいます。
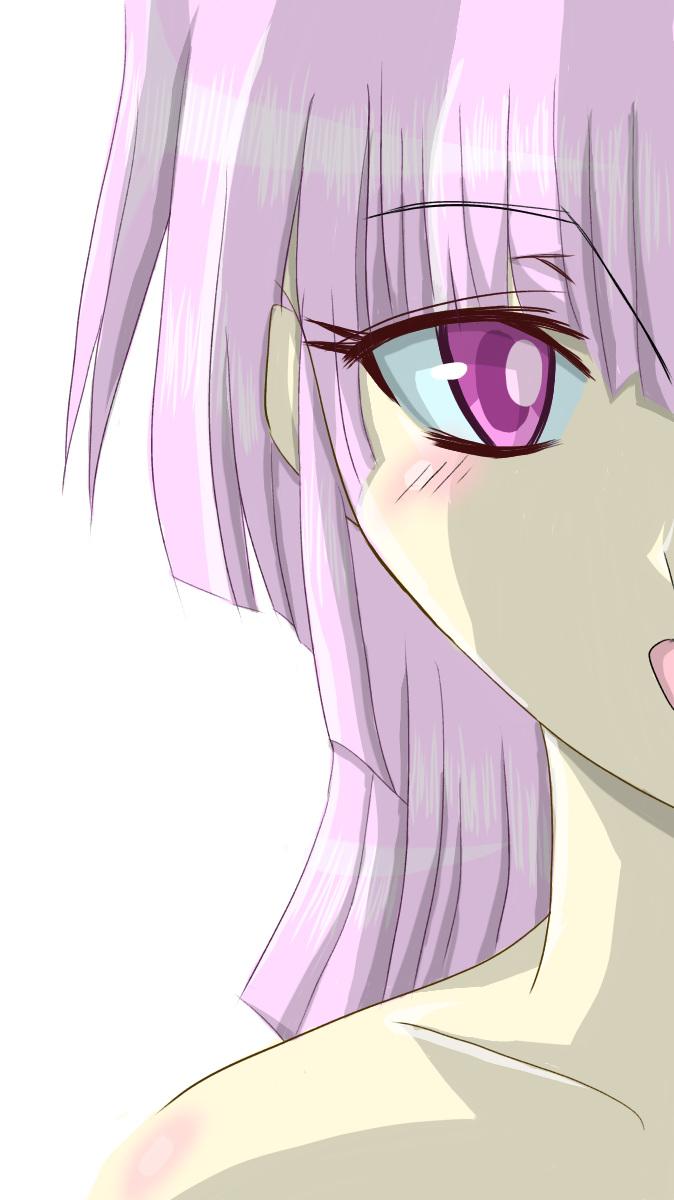
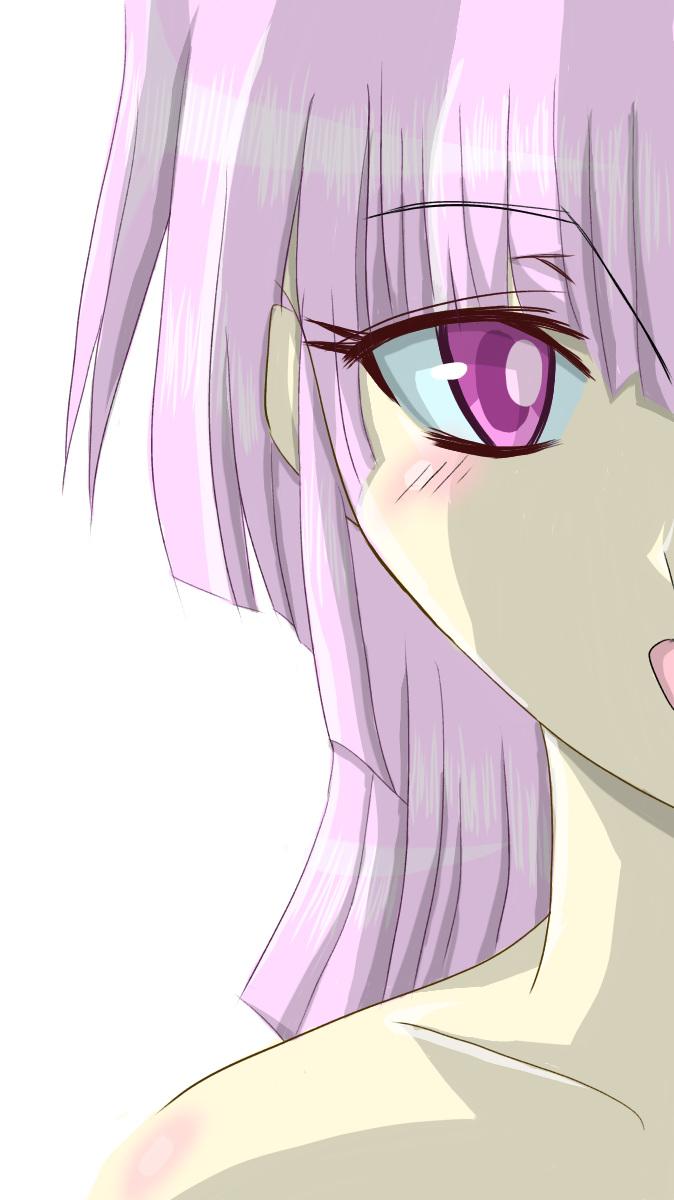
逆にこちらの様なきめ細かいイメージを、ベクター形式で表現するとデータ容量が重くなってしまいます。
ベクター形式で表現するのは、
シンプルなイメージが適しています。
(アイコンや広告のマスコットキャラのイメージなど・・)
フリーのイラストを使わせて頂く際、
目的によっては大きく拡大して使いたい場合も出てくるし、
広告やサイト制作に使うとき、ベクターデータなら応用も効く為
自分自身も多く利用させていただいています。
ここでは私自身がベクターイラストを制作している流れを紹介いたします。
あくまで”私(わたくし)流”なので、数ある製作者のいち参考として頂けると幸いです・・・
大まかな流れは下記の通りとなります。
- 01. 下書き〜ペン入れ(アナログ作業)
- 02. デジタル化(画像取り入れ)
- 03. ペンツールで線引き
- 04. 線データをアウトライン化、線の調整。
- 05. カラーを入れる
- 06. データ仕上げ
以上の流れで、紹介させて頂きます
(もしかしたら、若干スパン的に変わってくるかもしれません・・・汗)

久しぶりの投稿
しばらくブログ投稿が止まってしまっていました。
久しぶりに、更新しました。
近況は…特にありませんが、以前よりもイラスト描いている気がします^_^


京まふ、行って来ました!
先日のイナズマフェスに続き、この日は京都で催されているアニメの祭典『京まふ』に行って来ました! (さらに…)

地元のフェス、行ってきました!
去る9月17日、地元の滋賀・草津の烏丸半島にて、ロックフェス『INAZUMA ROCK FES 2016』に行って来ました!

音やで七夕イベント!
7月7日、『音や』という、嵐山にあるライブレストランで、CLAPxCLAP団長Aqua Marineさんも参加されるライブイベントが開催されました。 (さらに…)

「魍魎退散 戦姫ちゃん!」(仮)
御伽の世界を舞台に、架空の時間軸で”戦姫ちゃん”を中心に繰り広げる、バトルあり、笑いありのハチャメチャバラエティー。
主人公かつヒロインの戦姫ちゃんは凄腕の対魔師で、愛刀(薙刀)カグヅチを手に、魑魅魍魎とバトルを繰り広げる。 (さらに…)

デジハリ美術部にて!
先日、デジタルハリウッド大阪校で開催された『デジハリ美術部2015』に参加してきました!
2015年末頃から数回に渡って開催されているこちらの講義は、
webデザインやCGグラフィックを身につける上で、
必ずと言ってもいい程振り返る事になるデッサン力・イラスト技術を
基礎から勉強する為に受講し始めました! (さらに…)