カテゴリー,

ベクターイラストの作り方(01. 下書き〜ペン入れ)
それでは取り掛かっていきます。
ルーズリーフ等の紙面に鉛筆かシャーペン等、
あとで消せる物で描いていきます。
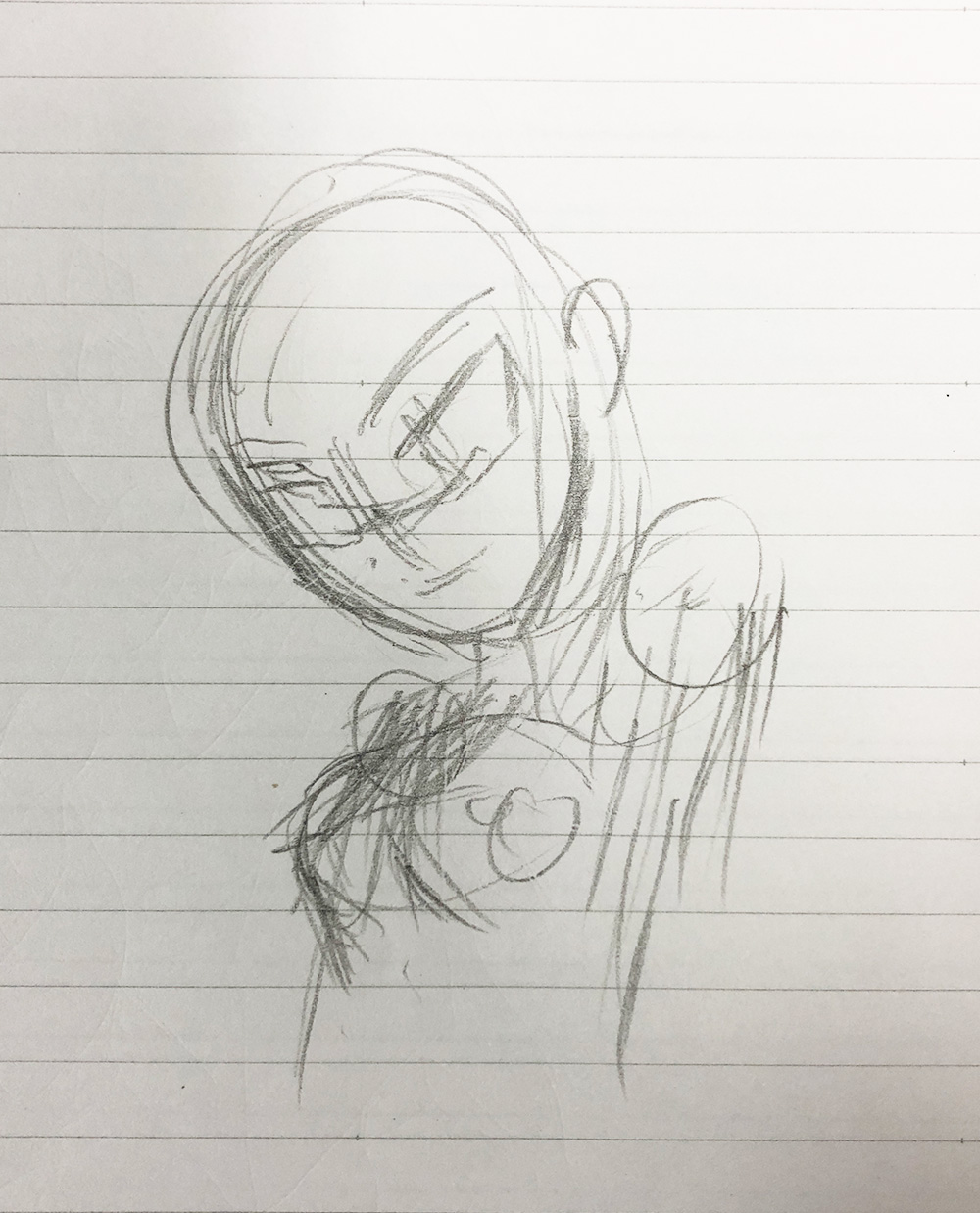
人物の大まかなあたりを入れて・・・・
細かい肉付けをしていきます。
一通り下書きができましたら、
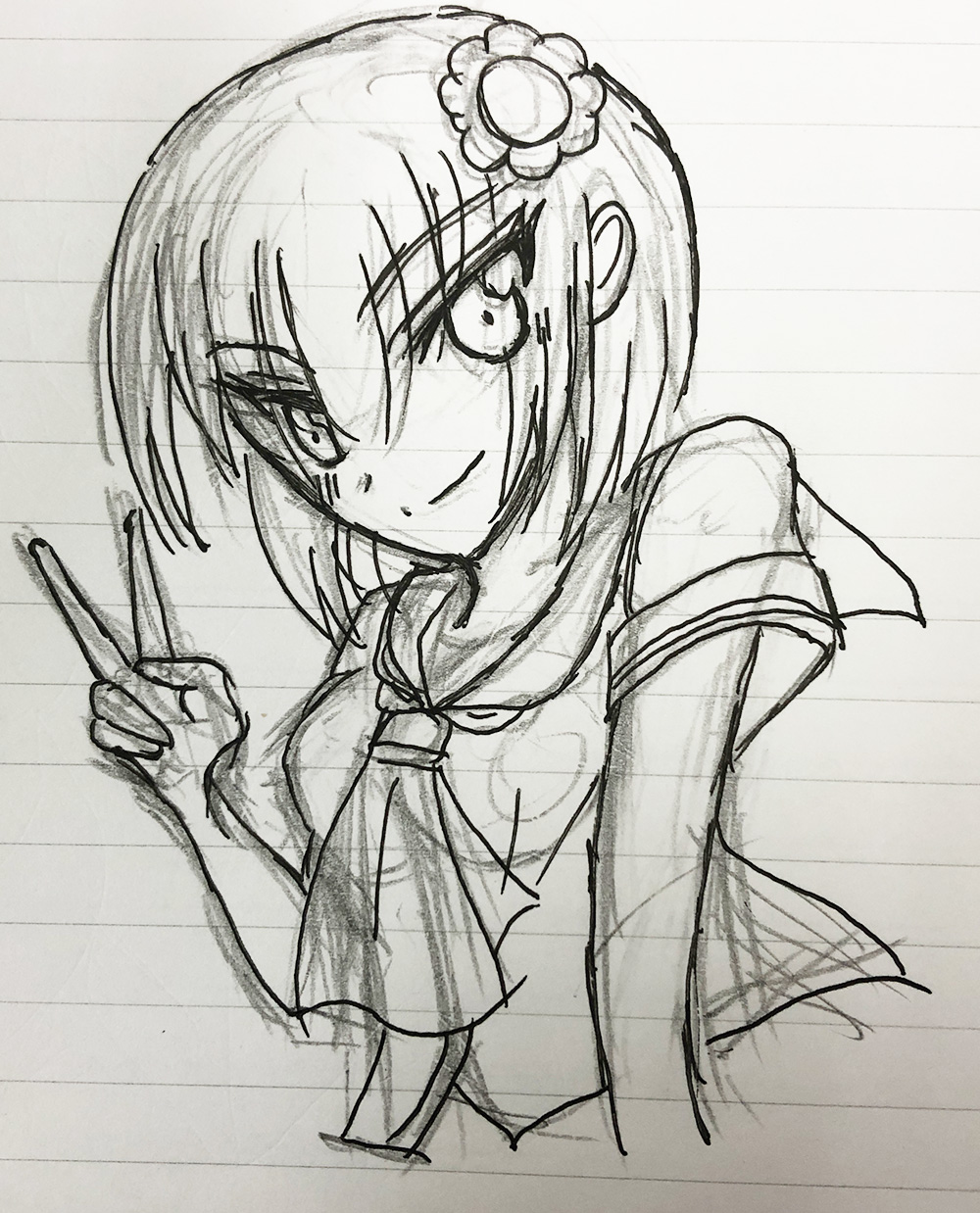
ボールペンなどで上書きします。
(最終的にはIllustratorで描画していくので、この段階ではきっちり描きらなくても大丈夫です。
ソフトで描く時に、線が分かり易ければOKです。)
ペン入れが終わりましたら、消しゴムで下書きの線を消し
下書きの仕上げとします。
・・・・絵心の方は・・・・、まぁ置いといてください・・・(汗)

ベクターイラストの作り方
最近、イラストACにクリエイター登録して、時間のあるときに少しずつ
Adobe Illustratorでベクターイラストを作成してアップしております。
趣味も兼ねて、少しでも小遣い稼ぎができれば・・・・と思って。
(今はまだ全然ですが・・・)
ベクター形式というのは、
アドビ社の有料ソフト「Illustrator」で制作できる、
図形や文字の情報を数値化して記録しているデータ形式で、
メリットとして、画像内のオブジェクトを大きく引き伸ばしても画質が荒くなる事なく、目的に合わせて自在に使用できます。
ベクター形式に対して、
「ラスタ形式」というものがあります。
画像データの多くはこちらの方が多く使用されていますね。
(インターネット上のサイトで掲載されている写真データはこちらになります。)
色や濃度の情報を含めている1pixel(ピクセル)毎の点の多くの並びで構成され、
より美麗な画像の表現が可能になります。
こちらは大きく引き伸ばすと、画像が荒くなってしまいます。
逆にこちらの様なきめ細かいイメージを、ベクター形式で表現するとデータ容量が重くなってしまいます。
ベクター形式で表現するのは、
シンプルなイメージが適しています。
(アイコンや広告のマスコットキャラのイメージなど・・)
フリーのイラストを使わせて頂く際、
目的によっては大きく拡大して使いたい場合も出てくるし、
広告やサイト制作に使うとき、ベクターデータなら応用も効く為
自分自身も多く利用させていただいています。
ここでは私自身がベクターイラストを制作している流れを紹介いたします。
あくまで”私(わたくし)流”なので、数ある製作者のいち参考として頂けると幸いです・・・
大まかな流れは下記の通りとなります。
- 01. 下書き〜ペン入れ(アナログ作業)
- 02. デジタル化(画像取り入れ)
- 03. ペンツールで線引き
- 04. 線データをアウトライン化、線の調整。
- 05. カラーを入れる
- 06. データ仕上げ
以上の流れで、紹介させて頂きます
(もしかしたら、若干スパン的に変わってくるかもしれません・・・汗)

「魍魎退散 戦姫ちゃん!」(仮)
御伽の世界を舞台に、架空の時間軸で”戦姫ちゃん”を中心に繰り広げる、バトルあり、笑いありのハチャメチャバラエティー。
主人公かつヒロインの戦姫ちゃんは凄腕の対魔師で、愛刀(薙刀)カグヅチを手に、魑魅魍魎とバトルを繰り広げる。 (さらに…)

クリスタで描いています!
現在、最近購入しましたソフトのクリスタこと、”CLIP STDIO PAINT”でイラストを描いています!
最初はILLUST STDIOに比べて、 (さらに…)

綺麗に曲線を描きたい – デジタルイラスト
私はたまに趣味で、PCでイラストを描いています。
そんな中、いつも思い悩む事があります。(あまり真面目に読まないで下さいね!)
それは・・・
「美しい曲線が描けない!!!」 (さらに…)